Material Design
TimePicker API API reference docs for the React TimePicker component. Learn about the props, CSS, and other APIs of this exported module. Component demos For examples and details on the usage of this React component, visit the component demo pages: Time Picker Validation Import

60 Superb Date Picker & Calendar UI Designs Bashooka
Description: A vanilla JavaScript library to create a customizable, beautiful, mobile-friendly time picker component inspired by Google Material design system. Features: Desktop & Mobile layouts. Allows to switch between desktop and mobile layouts with a toggle button. 3 built-in themes: Light (default), Crane Straight, and Crane Radius.

Pin on Mobile UI design
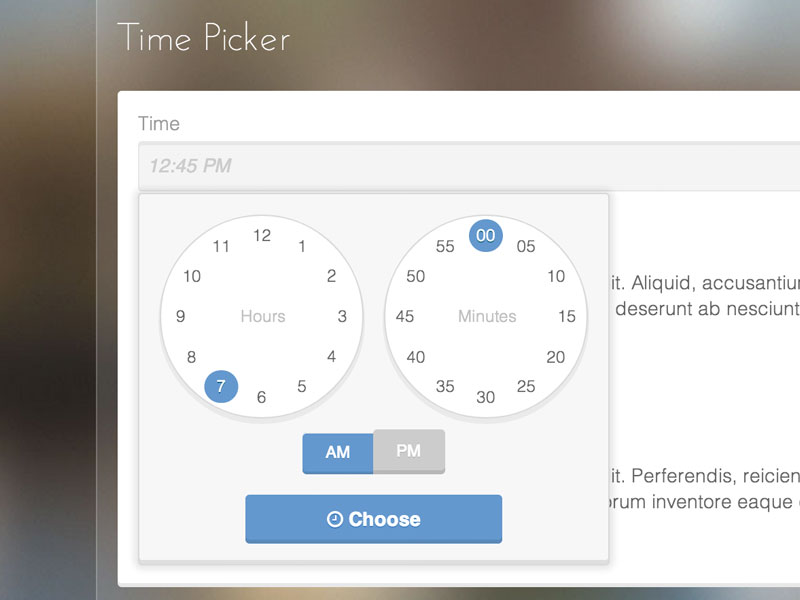
Anatomy Time pickers can appear in an immersive dialog, or inline and compact. Mobile time picker 1. Title 2. Interactive display and time input for hour and minutes 3. Clock dial 4. Icon button to switch to time input 5. AM/PM selector Mobile time input 1. Title 2. Hour and minute input field 3. Icon button to switch to dial entry 4.

Pin on v i s u a l / u x / i x d 2
The Material-UI DatePicker and TimePicker components are highly functional and customizable components. They satisfy many use cases for selecting date and time, for example in forms or filters. In this tutorial we will explore how to use the pickers plus some of the best features available in the components.

javascript How to prevent showing Jquery UI datepicker/timepicker on mobile Stack Overflow
Time Picker 162 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ildiko Gaspar Pro 37 9.3k Peter Ondesign 0 193 Mahima Mahajan Pro 50 32.7k Webflow Hide ads Advertise ildiesign Team 50 11.8k Ildiko Gaspar Pro 48 12.3k Mahima Mahajan Pro 57 27k

The state of date & time pickers 5 use cases and 3 ways to implement date & time selection
Free Shipping Available On Many Items. Buy On eBay. Money Back Guarantee! But Did You Check eBay? Check Out The Picker On eBay.

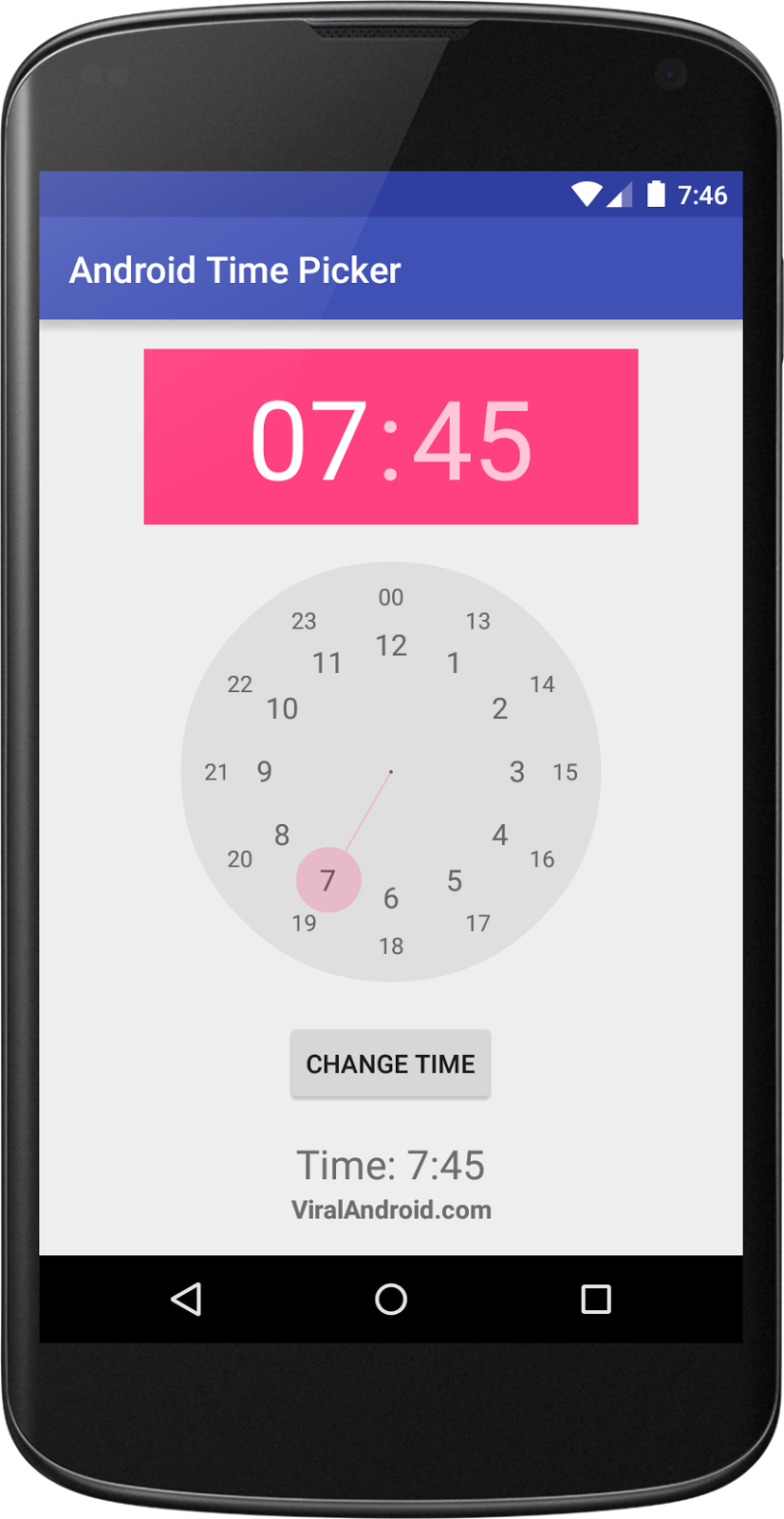
Android Time Picker Example Viral Android Tutorials, Examples, UX/UI Design
8 Dependencies 68 Dependents 85 Versions React-Time-Picker A time picker for your React app. Supports virtually any language No moment.js needed tl;dr Install by executing npm install react-time-picker or yarn add react-time-picker. Import by adding import TimePicker from 'react-time-picker'. Use by adding

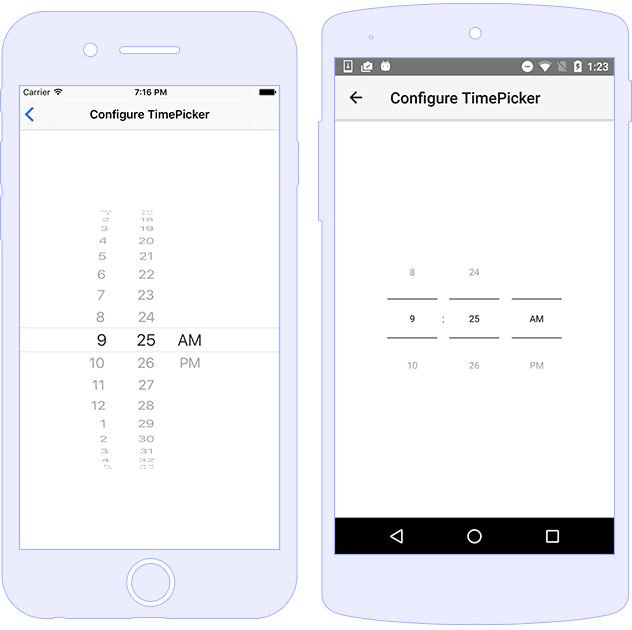
TimePicker NativeScript Docs
React Rainbow datepicker. React rainbow is a wonderful UI library of over 80 high-quality, tested, accessible and good looking components. Its date/time picker component can be individually installed from bit.dev at just 37KB. It has a bunch of useful props and methods, which makes it a solid choice for different apps.

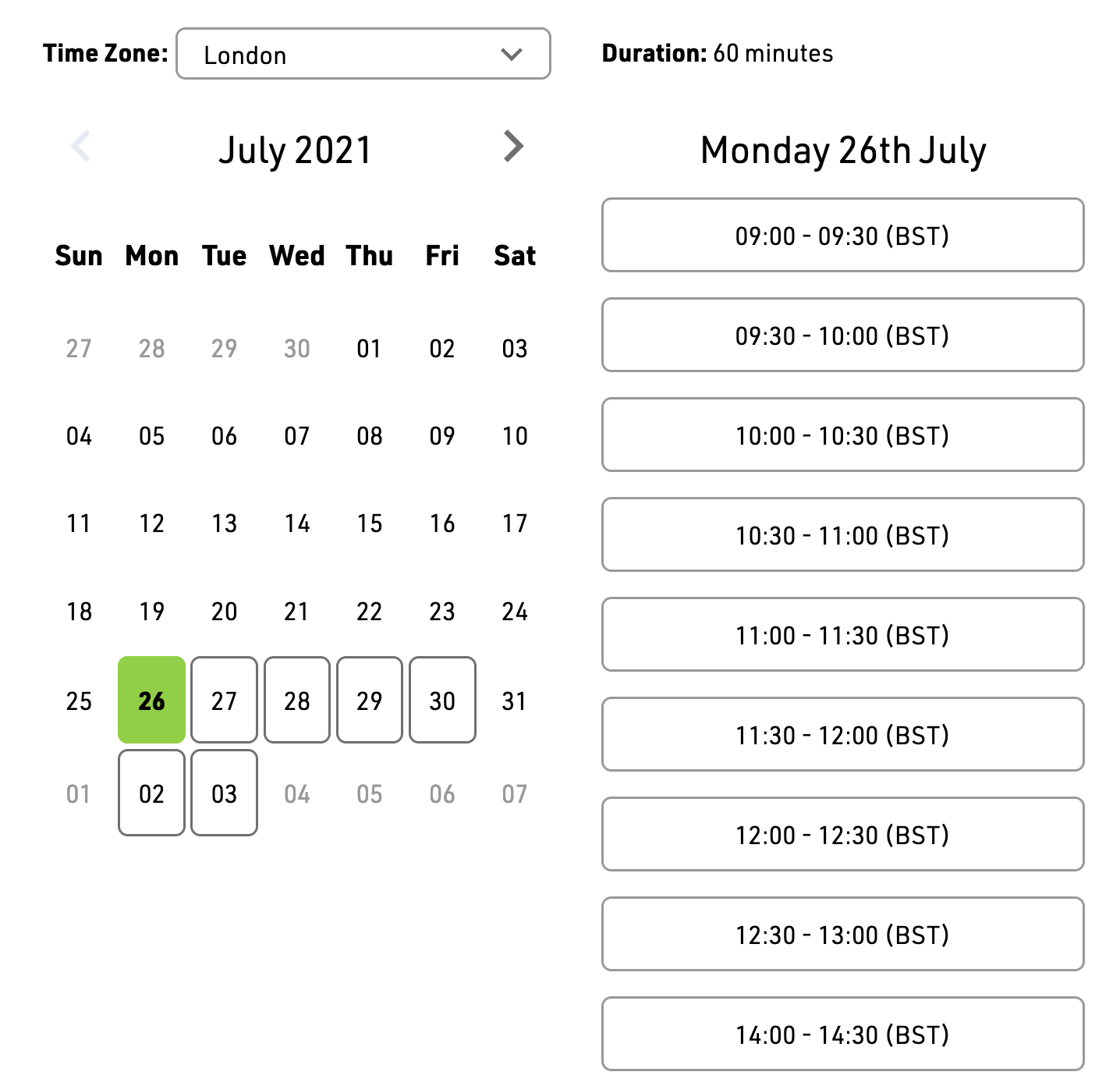
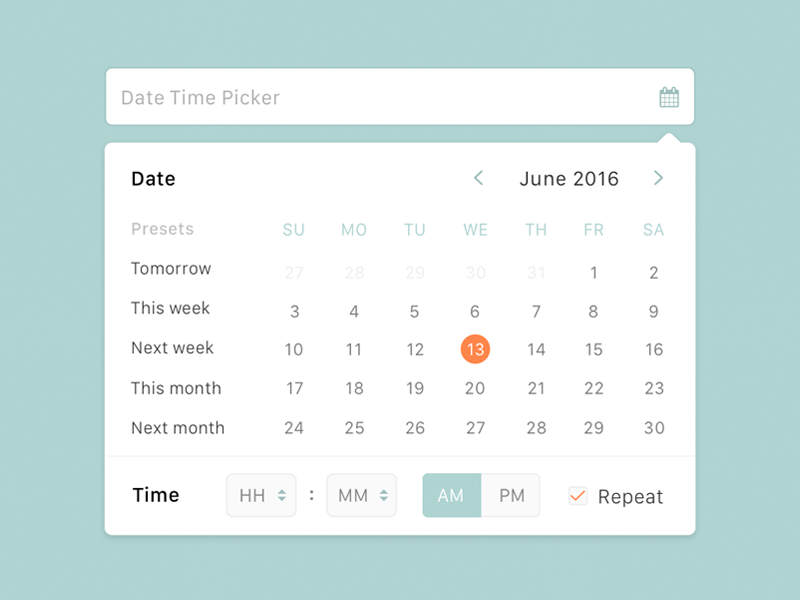
Date Time Picker UI Elements Cronofy Docs
Material Design
TimePicker To select/input a time. When To Use By clicking the input box, you can select a time from a popup panel. Examples Basic Click TimePicker, and then we could select or input a time in panel. Three Sizes The input box comes in three sizes. large is used in the form, while the medium size is the default. Hour and minute

Data and time picker v2 by Umar Saleem on Dribbble
timepicker-ui is an easy library with timepicker. Created with TypeScript based on Material Design from Google.. Latest version: 2.6.1, last published: a year ago. Start using timepicker-ui in your project by running `npm i timepicker-ui`. There are 3 other projects in the npm registry using timepicker-ui.

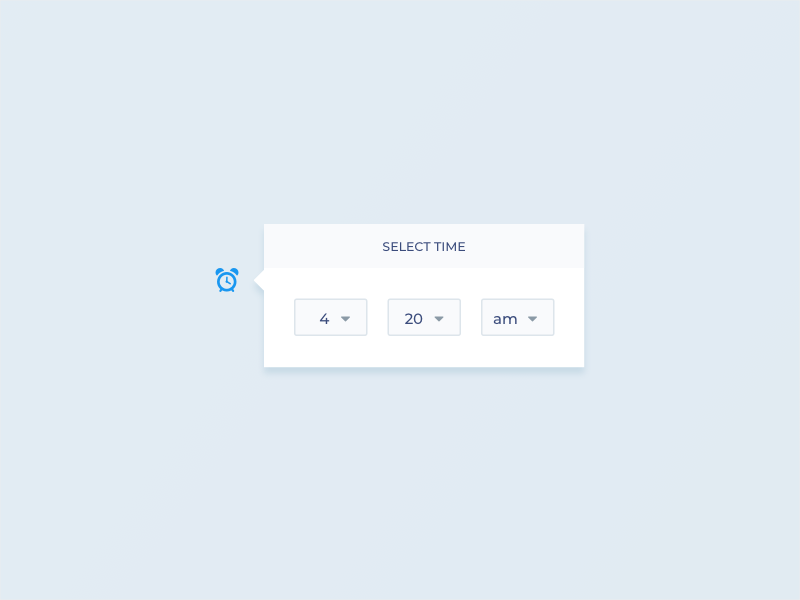
Time Picker UI by Andrew Colclough on Dribbble
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.. tui.time-picker/ ├─ latest/ │ ├─ tui-time-picker.css │ ├─ tui-time-picker.js │ ├─ tui-time-picker.min.css │ └─ tui-time-picker.min.js ├─ v2.0.0/ │ ├─.

Flutter date time picker library with example
The date library to manipulate the date. Plan. Date Library. date-fns. luxon. npm install @mui/x-date-pickers // Install date library (if not already installed) npm install dayjs. If you need more information about the date library supported by the Date and Time Pickers, take a look at the dedicated section.

Time Picker UI Design by Ildiko Gaspar on Dribbble
Time Picker Implementation Now that you know how helpful time pickers can be, you'll be learning to build one in React. In this tutorial, you'll focus on a time picker that comes with Material-UI since it's the most popular React library on GitHub. Before you begin, you'll need to download and install Node.js and npm. Create the App

Date Time Picker UI by Younes Hadry on Dribbble
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.
How To Design a Date Picker. A UI and UX Design Guide.
The Date Time Picker component lets users select a date and time. Basic usage Basic date time picker Expand code